Namun demikian, bagi kalian yang belum tahu bagaimana Cara Mudah Membuat Peta Situs (Sitemap) Blogger, simak ulasannya berikut ini:
1. Buka halaman dasboard blogger
2. Tambah halaman baru, dengan menekan tombol + yang ada di sebelah kiri atas.
3. Tulis judul dengan kata "Sitemap"
4. Kemudian copy dan paste kan code berikut ini. Jangan lupa di bagian penulisan, pilih tampilan HTML
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="GANTI LINK URL WEB ANDA/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
5. Setelah itu klik terbitkan.
Menghubungkan Sitemap ke Menu Navigasi
Tahap di atas hanya cara membuat Sitemap atau Peta Situs, namun ketika di klik masih error atau belum terkoneksi. Untuk mengatasi hal itu, kalian harus mengubahnya terlebih dahulu dengan cara sebagai berikut:
1. Buka kembali halaman dasboard Blogger
2. Kemudian pilih tema - edit HTML
3. Untuk mempermudah pencarian, silahkan tekan CONTROL+F lalu ketik Sitemap. Biasanya About, Privacy Policy, Disclaimer, Contact, dan Sitemap masih dalam satu kesatuan atau tempatnya tidak berjauhan.
4. Setelah itu cari kode <li><a href='#'>Sitemap</a></li>. Untuk tanda # silahkan kalian ganti linknya dengan link halaman Sitemap kalian.
Submit Peta Situs ke Google Search Console
Setelah melalui tahapan-tahapan di atas, kemudian langkah berikutnya adalah Submit Peta Situs (Sitemap) Blogger ke Google Search Console. Fungsinya adalah agar seluruh artikel kalian dapat terindex atau terbaca di mesin pencarian Google.- Pastikan domain anda sudah didaftarkan ke Google Search Console
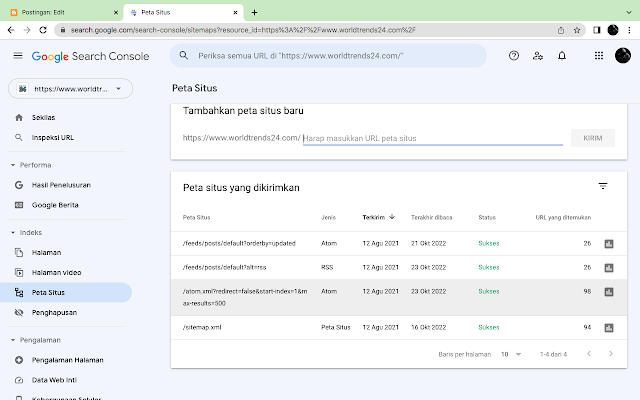
- Setelah itu, pilih menu peta situs yang berada di sebeleh kiri layar.
- Setelah itu, ketikkan sitemap.xml
- Tunggu hingga bot Google melakukan crawling ke sitemap kalian. Tapi jangan khawatir biasanya hanya membutuhkan waktu sekitar 24 jam, tapi bisa juga mencapai 2-3 hari.
Cara Mengatasi Error atau Tidak Dapat Mengambil Peta Situs
Cara mengatasi error atau tidak dapat mengambil peta situs sangatlah mudah. Kalian hanya perlu submit sitemap ke Google Search Console seperti biasa dengan memasukkan kode /sitemap.xmlSetelah itu, masukkan juga code di bawah ini:
/feeds/posts/default?orderby=updated
/feeds/posts/default?alt=rss
/atom.xml?redirect=false&start-index=1&max-results=500
Jika langkah Cara Mudah Membuat Peta Situs (Sitemap) Blogger berhasil, maka tampilannya akan seperti ini. Terimkasih semoga bermanfaat.



0 Comments