Namun demikian, pada artikel kali ini akan membahas tentang bagaimana Cara Membuat Menu Bottom Sticky di Blogger yang keren untuk tampilan mobile dan dekstop.
Cara Membuat Menu Bottom Sticky di Blogger
Menambahkan menu bottom (bawah) sticky pada Blogger akan mempermudah user dalam menemukan informasi atau artikel yang sedang dibutuhkan.
Berikut ini adalah langkah-langkah cara membuat menu bottom sticky di blogger atau blogspot yang bisa kalian ikuti:
1. Buka alamat blogger.com, kemudian log in menggunakan akun Gmail anda.
2. Setelah itu, masuk ke dasboard blogger dan pilih menu tema → edit HTML
3. Cari kode <head> , kemudian paste kan code script ini tepat di bawahnya.
<script src='https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js' type='module'/>
4. Masih di dalam editor tema, kemudian cari kode <b:template-skin>, paste kan code berikut tepat di bawahnya.
body#layout .mobile-bottom { background-color: #00cc00; } body#layout #bottom-nav2 { background-color: aqua; border-top: 1px; } body#layout #bottom-nav2:before { content:"Navbar Color"; border: 1px solid black; border-radius: 20px; padding: 3px; } body#layout #bottom-nav3 { background-color: aqua; border-top: 1px; } body#layout #bottom-nav3:before { content:"Links and Texts"; border: 1px solid black; border-radius: 20px; padding: 3px; } body#layout #bottom-nav4 { background-color: aqua; border-top: 1px; } body#layout #bottom-nav4:before { content:"Icons"; border: 1px solid black; border-radius: 20px; padding: 3px; } body#layout #bottom-nav8 { background-color: aqua; border-top: 1px; } body#layout #bottom-nav8:before { content:"Icons Color"; border: 1px solid black; border-radius: 20px; padding: 3px; } body#layout #bottom-navbar { background-color: aqua; border-top: 1px; } body#layout #bottom-navbar:before { content:"Icons Background Color"; border: 1px solid black; border-radius: 20px; padding: 3px; }
5. Dan yang terakhir, cari kode penutup </body> dan paste kan code berikut tepat di atasnya.
<div class="bottom-navbar-nav" id="btmnav">
<ul>
<li class="bottom-navbar-list">
<a class="hrr" href="#" /> <span class="bottom-navbar-icon" id="mydiv1" />
<span class="bottom-navbar-text" />
<div class="bottom-navbar-indicator" />
</li>
<li class="bottom-navbar-list">
<a class="hrr" href="#" /> <span class="bottom-navbar-icon" id="mydiv3" />
<span class="bottom-navbar-text" />
<div class="bottom-navbar-indicator" />
</li>
<li class="bottom-navbar-list">
<a class="hrr" href="#" /> <span class="bottom-navbar-icon" id="mydiv5" />
<span class="bottom-navbar-text" />
<div class="bottom-navbar-indicator" />
</li>
<li class="bottom-navbar-list">
<a class="hrr" href="#" /> <span class="bottom-navbar-icon" id="mydiv7" />
<span class="bottom-navbar-text" />
<div class="bottom-navbar-indicator" />
</li>
<li class="bottom-navbar-list">
<a class="hrr" href="#" /> <span class="bottom-navbar-icon" id="mydiv9" />
<span class="bottom-navbar-text" />
<div class="bottom-navbar-indicator" />
</li>
</ul>
</div>
<div class="mobile-bottom">
<div class="mobilemenu">
<b:section class="bottom-navbar" id="bottom-nav2" showaddelement="no">
<b:widget
id="Text100"
locked="true"
title="Navbar Color (color name in small letter)"
type="Text"
version="2"
visible="true"
>
<b:widget-settings>
<b:widget-setting name="content">white</b:widget-setting>
</b:widget-settings>
<b:includable id="main">
<b:include name="widget-title" />
<div class="widget-content">
<div id="bottom-nav-color">"--dlr:<data:content />"</div>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class="bottom-navbar" id="bottom-nav3" showaddelement="no">
<b:widget
id="LinkList100"
locked="true"
title="Bottom Navbar"
type="LinkList"
version="2"
visible="true"
>
<b:widget-settings>
<b:widget-setting name="link-3">#</b:widget-setting>
<b:widget-setting name="sorting">NONE</b:widget-setting>
<b:widget-setting name="link-4">#</b:widget-setting>
<b:widget-setting name="text-1">Videos</b:widget-setting>
<b:widget-setting name="link-1">#</b:widget-setting>
<b:widget-setting name="text-0">News</b:widget-setting>
<b:widget-setting name="link-2">#</b:widget-setting>
<b:widget-setting name="text-3">Sitemap</b:widget-setting>
<b:widget-setting name="link-0">#</b:widget-setting>
<b:widget-setting name="text-2">Home</b:widget-setting>
<b:widget-setting name="text-4">Rss</b:widget-setting>
</b:widget-settings>
<b:includable id="main">
<b:include name="widget-title" /> <b:include name="content" />
</b:includable>
<b:includable id="content">
<div class="widget-content">
<div class="">
<ul>
<b:loop index="soc" values="data:links" var="link">
<b:if cond="data:soc == 0">
<li class="lst">
<p class="linkkk">"<data:link.target />"</p>
<p id="hlink-1"><data:link.target /></p>
<span class="icn" />
<p class="txt"><data:link.name /></p>
<div class="incator" />
</li>
</b:if>
<b:if cond="data:soc == 1">
<li class="lst">
<p id="hlink-2"><data:link.target /></p>
<p class="linkkk">"<data:link.target />"</p>
<span class="icn" />
<p class="txt"><data:link.name /></p>
<div class="incator" />
</li>
</b:if>
<b:if cond="data:soc == 2">
<li class="lst">
<p class="linkkk">"<data:link.target />"</p>
<p id="hlink-3"><data:link.target /></p>
<span class="icn" />
<p class="txt"><data:link.name /></p>
<div class="incator" />
</li>
</b:if>
<b:if cond="data:soc == 3">
<li class="lst">
<p class="linkkk">"<data:link.target />"</p>
<p id="hlink-4"><data:link.target /></p>
<span class="icn" />
<p class="txt"><data:link.name /></p>
<div class="incator" />
</li>
</b:if>
<b:if cond="data:soc == 4">
<li class="lst">
<p class="linkkk">"<data:link.target />"</p>
<p id="hlink-5"><data:link.target /></p>
<span class="icn" />
<p class="txt"><data:link.name /></p>
<div class="incator" />
</li>
</b:if>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class="bottom-navbar-navbar" id="bottom-nav4" showaddelement="no">
<b:widget
id="LinkList200"
locked="true"
title="Icons"
type="LinkList"
version="2"
visible="true"
>
<b:widget-settings>
<b:widget-setting name="link-3"
><![CDATA[<ion-icon
name="newspaper-outline"></ion-icon>]]></b:widget-setting
>
<b:widget-setting name="sorting">NONE</b:widget-setting>
<b:widget-setting name="link-4"
><![CDATA[<ion-icon
name="planet-outline"></ion-icon>]]></b:widget-setting
>
<b:widget-setting name="text-1"
>2nd icon (visit https://ionic.io/ionicons to change
icon)</b:widget-setting
>
<b:widget-setting name="link-1"
><![CDATA[<ion-icon
name="hammer-outline"></ion-icon>]]></b:widget-setting
>
<b:widget-setting name="text-0"
>1st icon ( visit https://ionic.io/ionicons to change
icon)</b:widget-setting
>
<b:widget-setting name="link-2"
><![CDATA[<ion-icon
name="home-outline"></ion-icon>]]></b:widget-setting
>
<b:widget-setting name="text-3"
>4th icon (visit https://ionic.io/ionicons to change
icon)</b:widget-setting
>
<b:widget-setting name="link-0"
><![CDATA[<ion-icon
name="grid-outline"></ion-icon>]]></b:widget-setting
>
<b:widget-setting name="text-2"
>3rd icon (visit https://ionic.io/ionicons to change
icon)</b:widget-setting
>
<b:widget-setting name="text-4"
>5th icon (visit https://ionic.io/ionicons to change
icon)</b:widget-setting
>
</b:widget-settings>
<b:includable id="main">
<b:include name="widget-title" /> <b:include name="content" />
</b:includable>
<b:includable id="content">
<div class="widget-content">
<ul>
<b:loop index="index" values="data:links" var="link">
<b:if cond="data:index == 0">
<li>
<div id="mydiv2"><data:link.target /></div>
</li>
</b:if>
<b:if cond="data:index == 1">
<li>
<div id="mydiv4"><data:link.target /></div>
</li>
</b:if>
<b:if cond="data:index == 2">
<li>
<div id="mydiv6"><data:link.target /></div>
</li>
</b:if>
<b:if cond="data:index == 3">
<li>
<div id="mydiv8"><data:link.target /></div>
</li>
</b:if>
<b:if cond="data:index == 4">
<li>
<div id="mydiv10"><data:link.target /></div>
</li>
</b:if>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class="bottom-navbar" id="bottom-nav8" showaddelement="no">
<b:widget
id="Text200"
locked="true"
title="Icon color (Color name in small letter)"
type="Text"
version="2"
visible="true"
>
<b:widget-settings>
<b:widget-setting name="content">black</b:widget-setting>
</b:widget-settings>
<b:includable id="main">
<b:include name="widget-title" />
<div class="widget-content">
<p id="bottom-nav-icon-color">"--nlr:<data:content />"</p>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class="bottom-navbar" id="bottom-navbar" showaddelement="no">
<b:widget
id="LinkList300"
locked="true"
title="Icon Background Color"
type="LinkList"
version="2"
visible="true"
>
<b:widget-settings>
<b:widget-setting name="link-3">green</b:widget-setting>
<b:widget-setting name="sorting">NONE</b:widget-setting>
<b:widget-setting name="link-4">purple</b:widget-setting>
<b:widget-setting name="text-1"
>2nd icon (enter color name or code in small
letter)</b:widget-setting
>
<b:widget-setting name="link-1">orange</b:widget-setting>
<b:widget-setting name="text-0"
>1st icon (enter color name or code in small
letter)</b:widget-setting
>
<b:widget-setting name="link-2">blue</b:widget-setting>
<b:widget-setting name="text-3"
>4th icon (enter color name or code in small
letter)</b:widget-setting
>
<b:widget-setting name="link-0">red</b:widget-setting>
<b:widget-setting name="text-2"
>3rd icon (enter color name or code in small
letter)</b:widget-setting
>
<b:widget-setting name="text-4"
>5th icon (enter color name or code in small
letter)</b:widget-setting
>
</b:widget-settings>
<b:includable id="main">
<b:include name="widget-title" /> <b:include name="content" />
</b:includable>
<b:includable id="content">
<div class="widget-content">
<ul>
<b:loop index="colors" values="data:links" var="link">
<b:if cond="data:colors == 0">
<li>
<div class="bottomnavbgcolor">
"--clr:<data:link.target />"
</div>
</li>
</b:if>
<b:if cond="data:colors == 1">
<li>
<div class="bottomnavbgcolor">
"--clr:<data:link.target />"
</div>
</li>
</b:if>
<b:if cond="data:colors == 2">
<li>
<div class="bottomnavbgcolor">
"--clr:<data:link.target />"
</div>
</li>
</b:if>
<b:if cond="data:colors == 3">
<li>
<div class="bottomnavbgcolor">
"--clr:<data:link.target />"
</div>
</li>
</b:if>
<b:if cond="data:colors == 4">
<li>
<div class="bottomnavbgcolor">
"--clr:<data:link.target />"
</div>
</li>
</b:if>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</div>
<style>
@media only screen and (max-width: 1600px) { .bottom-navbar-nav { width: 100%; height: 70px; background: var(--dlr); position: fixed; bottom: 0; display:flex; justify-content: center; align-items: center; z-index: 16000; box-shadow: 0px -5px 8px -5px black; } .bottom-navbar-nav ul { list-style: none; margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; width: 100%; height: 100%; } .bottom-navbar-nav ul .bottom-navbar-list { margin: 5px auto; max-width: 60px; display: flex; justify-content: center; align-items: center; flex-direction: column; } .bottom-navbar-nav ul li a { position: absolute; width: 50px; height: 50px; display: block; justify-content: center; align-items: center; background: transparent; z-index: 1; } .bottom-navbar-nav ul li .bottom-navbar-text { font-size: 10px; position: absolute; opacity: 0; font-weight: bold; color: var(--nlr); } .bottom-navbar-nav ul .bottom-navbar-list .bottom-navbar-icon { position: relative; font-size: 1.4em; color: var(--nlr); justify-content: center; align-items: center; line-height: 75px; } .bottom-navbar-nav ul .active .bottom-navbar-icon { color: white; background-color: var(--clr); width: 50px; height: 50px; display: flex; justify-content: center; align-items: center; border-radius: 50%; transform: translateY(-25px); transition: 0.5s; } .bottom-navbar-nav ul .active .bottom-navbar-text { opacity: 1; transform: translateY(10px); transition: 0.5s; } .bottom-navbar-nav ul .bottom-navbar-list.active .bottom-navbar-indicator{ background: var(--dlr); width: 70px; height: 70px; border-radius: 50%; position: absolute; transform: translateY(-25px); z-index: -1; transition: 0.5s; box-shadow: 0px -5px 8px -5px black; } .bottom-navbar-nav ul .bottom-navbar-list.active .bottom-navbar-indicator::before { content: ''; position: absolute; width: 15px; height: 15px; background: transparent; transform: translate(-11.1px,10px); border-radius:50%; box-shadow: 6px 10px var(--dlr); } .bottom-navbar-nav ul .bottom-navbar-list.active .bottom-navbar-indicator::after { content: ''; position: absolute; width: 15px; height: 15px; background: transparent; transform: translate(66.2px,10px); border-radius:50%; box-shadow: -6px 10px var(--dlr); } } @media only screen and (min-width: 1600px) { .bottom-navbar-nav { display: none; } }
.bottom-navbar {
display: none;
}
#bottom-nav1 {
display: none;
}
#bottom-nav2 {
display: none;
}
#bottom-nav3 {
display: none;
}
#bottom-nav4 {
display: none;
}
</style>
<script>
const lists = document.querySelectorAll('.bottom-navbar-list'); function activeLink(){ lists.forEach((item) => item.classList.remove('active')); this.classList.add('active') } lists.forEach((item) => item.addEventListener('click',activeLink))
</script>
<script>
let div2 = document.getElementById('mydiv2'); let div4 = document.getElementById('mydiv4'); let div6 = document.getElementById('mydiv6'); let div8 = document.getElementById('mydiv8'); let div10 = document.getElementById('mydiv10'); document.getElementById('mydiv1').innerHTML = div2.innerHTML; document.getElementById('mydiv3').innerHTML = div4.innerHTML; document.getElementById('mydiv5').innerHTML = div6.innerHTML; document.getElementById('mydiv7').innerHTML = div8.innerHTML; document.getElementById('mydiv9').innerHTML = div10.innerHTML;
</script>
<script>
let navtext = document.getElementById("bottom-nav-color").innerHTML; let txtcolor = document.getElementsByClassName("bottom-navbar-text"); let coloricontext = document.getElementById("bottom-nav-icon-color").innerHTML; txtcolor[0].style = eval(coloricontext); txtcolor[1].style = eval(coloricontext); txtcolor[2].style = eval(coloricontext); txtcolor[3].style = eval(coloricontext); txtcolor[4].style = eval(coloricontext); let indddd = document.getElementsByClassName("bottom-navbar-indicator"); let navcolor = document.getElementById('btmnav'); let indicatorcolor = document.getElementsByClassName("bottom-navbar-indicator"); let bottomnavspan = document.getElementsByClassName("bottom-navbar-list"); let bottomnavbg = document.getElementsByClassName("bottomnavbgcolor"); let bottomspan = document.getElementsByClassName("bottom-navbar-icon"); let firstbg = bottomnavbg[0].innerHTML; let secondbg = bottomnavbg[1].innerHTML; let thirdbg = bottomnavbg[2].innerHTML; let forthbg = bottomnavbg[3].innerHTML; let fifthbg = bottomnavbg[4].innerHTML; bottomspan[0].style = eval(firstbg); bottomspan[1].style = eval(secondbg); bottomspan[2].style = eval(thirdbg); bottomspan[3].style = eval(forthbg); bottomspan[4].style = eval(fifthbg); navcolor.style = eval(navtext); indicatorcolor[0].style.backgroundColor = eval(navtext); indicatorcolor[1].style.backgroundColor = eval(navtext); indicatorcolor[2].style.backgroundColor = eval(navtext); indicatorcolor[3].style.backgroundColor = eval(navtext); indicatorcolor[4].style.backgroundColor = eval(navtext); bottomnavspan[0].style = eval(coloricontext); bottomnavspan[1].style = eval(coloricontext); bottomnavspan[2].style = eval(coloricontext); bottomnavspan[3].style = eval(coloricontext); bottomnavspan[4].style = eval(coloricontext); indddd[0].style = eval(navtext); indddd[1].style = eval(navtext); indddd[2].style = eval(navtext); indddd[3].style = eval(navtext); indddd[4].style = eval(navtext);
</script>
<script>
let attru = document.getElementsByClassName("linkkk"); let hrt = document.getElementsByClassName("hrr"); hrt[0].href= eval(attru[0].innerHTML); hrt[1].href= eval(attru[1].innerHTML); hrt[2].href= eval(attru[2].innerHTML); hrt[3].href= eval(attru[3].innerHTML); hrt[4].href= eval(attru[4].innerHTML); let txtname = document.getElementsByClassName("txt"); let txtspan = document.getElementsByClassName("bottom-navbar-text"); txtspan[0].innerHTML = txtname[0].innerHTML; txtspan[1].innerHTML = txtname[1].innerHTML; txtspan[2].innerHTML = txtname[2].innerHTML; txtspan[3].innerHTML = txtname[3].innerHTML; txtspan[4].innerHTML = txtname[4].innerHTML;
</script>
<script>
let apco1 = new URL(document.getElementById("hlink-1").innerHTML); if (window.location.protocol + "//" + window.location.hostname + window.location.pathname == apco1.protocol + "//" + apco1.hostname + apco1.pathname ) { bottomnavspan[0].classList.add("active"); } else if (window.location.protocol + "//" + window.location.hostname + window.location.pathname + window.location.search == apco1.protocol + "//" + apco1.hostname + apco1.pathname + apco1.search ) { bottomnavspan[0].classList.add("active"); } let apco2 = new URL(document.getElementById("hlink-2").innerHTML); if (window.location.protocol + "//" + window.location.hostname + window.location.pathname == apco2.protocol + "//" + apco2.hostname + apco2.pathname ) { bottomnavspan[1].classList.add("active"); } else if (window.location.protocol + "//" + window.location.hostname + window.location.pathname + window.location.search == apco2.protocol + "//" + apco2.hostname + apco2.pathname + apco2.search ) { bottomnavspan[1].classList.add("active"); } let apco3 = new URL(document.getElementById("hlink-3").innerHTML); if (window.location.protocol + "//" + window.location.hostname + window.location.pathname == apco3.protocol + "//" + apco3.hostname + apco3.pathname ) { bottomnavspan[2].classList.add("active"); } else if (window.location.protocol + "//" + window.location.hostname + window.location.pathname + window.location.search == apco3.protocol + "//" + apco3.hostname + apco3.pathname + apco3.search ) { bottomnavspan[2].classList.add("active"); } let apco4 = new URL(document.getElementById("hlink-4").innerHTML); if (window.location.protocol + "//" + window.location.hostname + window.location.pathname == apco4.protocol + "//" + apco4.hostname + apco4.pathname ) { bottomnavspan[3].classList.add("active"); } else if (window.location.protocol + "//" + window.location.hostname + window.location.pathname + window.location.search == apco4.protocol + "//" + apco4.hostname + apco4.pathname + apco4.search ) { bottomnavspan[3].classList.add("active"); } let apco5 = new URL(document.getElementById("hlink-5").innerHTML); if (window.location.protocol + "//" + window.location.hostname + window.location.pathname == apco5.protocol + "//" + apco5.hostname + apco5.pathname ) { bottomnavspan[4].classList.add("active"); } else if (window.location.protocol + "//" + window.location.hostname + window.location.pathname + window.location.search == apco5.protocol + "//" + apco5.hostname + apco5.pathname + apco5.search ) { bottomnavspan[4].classList.add("active"); }
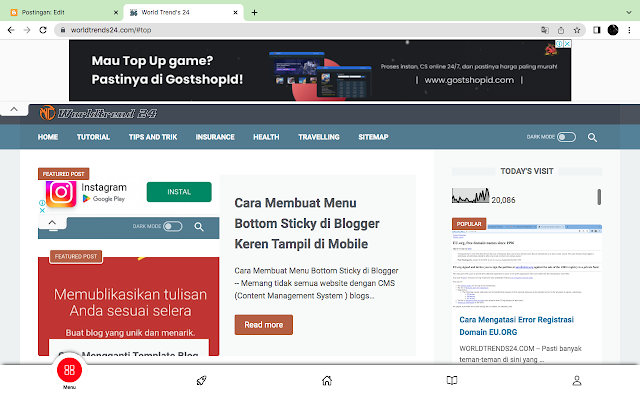
</script>6. Setelah itu klik save, dan lihat tampilan website anda sekarang. Script ini juga saya pakai untuk blog saya. Berikut tampilannya.Tampilan Mobile
Tampilan dekstop
Mengedit Link dan Icon Menu Bootom Sticky di Blogger
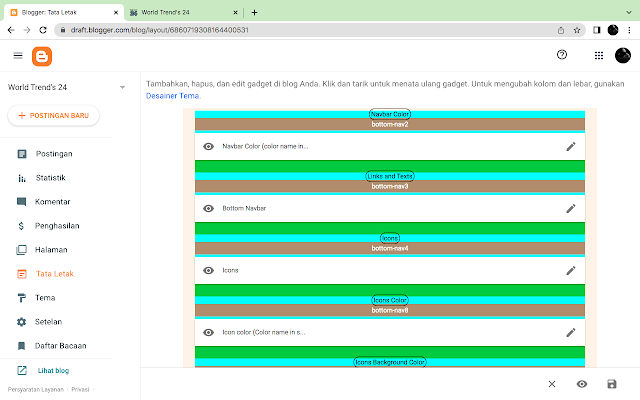
- Setelah berhasil memasukkan code script di atas, kemudian kembali ke dasboard blogger anda dan pilih menu tata letak.
- Di bagian bawah tema, akan ada menu tambahan yang berfungsi untuk mengedit link, icon teks, dan warna background sesuai dengan kebutuhan website anda.
Bagaimana mudah kan, Cara Membuat Menu Bottom Sticky di Blogger yang Keren Tampil di Mobile dan dekstop. Semoga bermanfaat, jangan lupa baca juga artikel menarik lainnya.




0 Comments